GeoInventory
MineRP 2020 - 2021

My Role
Design lead - Interaction Design, Visual Design, Rapid Prototyping
Platform
Desktop - browser based
Tech stack
Microsoft's Blazor web framework
Project Timeline
2020 - 2021
Team
Andries Laubscher
Funanani Ramalala
Vanessa Campbel
Varun Parvataneni
Monicca Skosana
Rudolf Lombard
Waide Tristram
Peter Morise
Danie Opperman
- Product Manager
- Product Manager
- Product Analyst
- Developer
- Developer
- Developer
- Developer
- Developer
- Program Manager
Overview
What
GeoInventory is a comprehensive software solution by MineRP designed to manage, account for, and analyze mineral assets throughout their lifecycle. Initially envisioned as a back-end system, it evolved into a user-focused platform featuring an intuitive and visually driven interface to facilitate natural resource inventory management and operational oversight.
Why
The initial development of GeoInventory included a rudimentary UI for testing purposes, which proved unintuitive, overwhelming, and cumbersome. This led to client dissatisfaction and even the project's cancellation. Recognizing the system's potential, the redesign was initiated to create an efficient, user-friendly, and visually compelling interface, empowering clients with complete oversight and control of ore transactions and lifecycle management.
How
I spearheaded the redesign of GeoInventory's user experience from scratch, focusing on simplifying complex workflows, optimizing screen space, and ensuring intuitive access to critical information. Key solutions included a dashboard for at-a-glance insights, configurable flow diagrams, streamlined navigation with saved views, and feedback mechanisms to keep users informed about system processes. The result was a highly intuitive and user-driven platform that revolutionized the way clients interact with mineral asset data.
The Unfortunate Tale of a Crude Interface
GeoInventory was conceptualized as a back-end system, only interfacing with database actions. In order to test certain functionality, the developers created a basic UI. At some point during on-site testing, the client caught a glimpse of this crude interface and was simultaneously intrigued by its potential and horrified by its execution.
This led to a shift in scope, transforming GeoInventory into a client-facing product.
However, attempts to create a usable front-end by building on the development UI fell short — the interface was clunky, unintuitive, and overwhelming, methods for interaction were cumbersome, confusing and unnecessarily repetitive. Frustrations reached a breaking point, and the client ultimately cancelled the project.
Recognizing the system’s potential, I was tasked to completely redesign the user experience from the ground up.
Key Objectives for the Redesign

Provide Comprehensive Oversight
Ensure users have full visibility and control over the development and lifecycle of all ore transactions.

Deliver Intuitive Insights
Design information displays that are easy to understand at a glance

Enable Customization
Allow users to tailor detailed views to focus on their specific areas of interest.

Support Manual Control
Ensure users can intervene and perform manual actions whenever needed.

Simplify Complexity
Streamline intricate procedures to make them more accessible and user-friendly.

Optimize Screen Space
Make efficient use of available screen real estate to enhance usability and clarity.
Designing the Dream, Navigating the Reality
In the initial phase, I set out to design an ideal “magic wand” application — an unrestricted vision of the perfect user experience, free from any constraints of the existing software stack. Collaborating closely with a seasoned mining expert, I documented user goals and outlined the optimal ways to achieve them. I created both low-fidelity and high-fidelity mock-ups of this idealized version, serving as an aspirational target for the project. This concept was strictly for internal use to avoid setting unrealistic expectations with clients.
Next, I analyzed the existing development UI, identifying its most critical flaws and exploring ways to address them. The findings from this analysis, combined with insights from the “magic wand” concept, were shared with the product team for feedback.

Working closely with the product analyst and lead developer, we began to merge the ideal vision with the practical constraints of the software stack. Where technical limitations prevented us from fully implementing the ideal design, I prioritized achieving the desired user outcomes, using them as a guiding principle to ensure the solution delivered maximum value.
Finally, I produced high-fidelity mock-ups of the refined design, balancing aspirational goals with realistic execution.
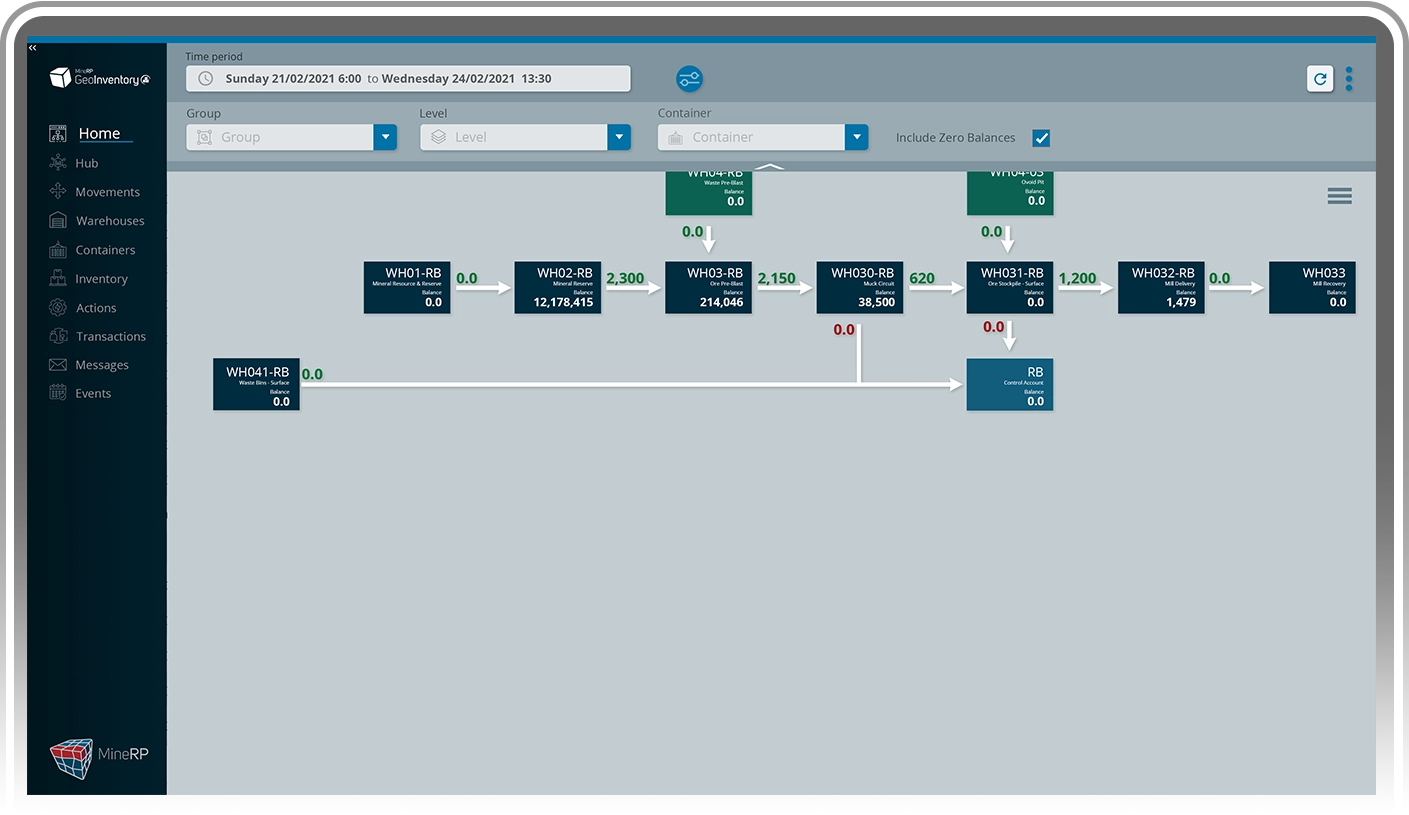
From Chaos to Clarity: The Ore-Flow Dashboard
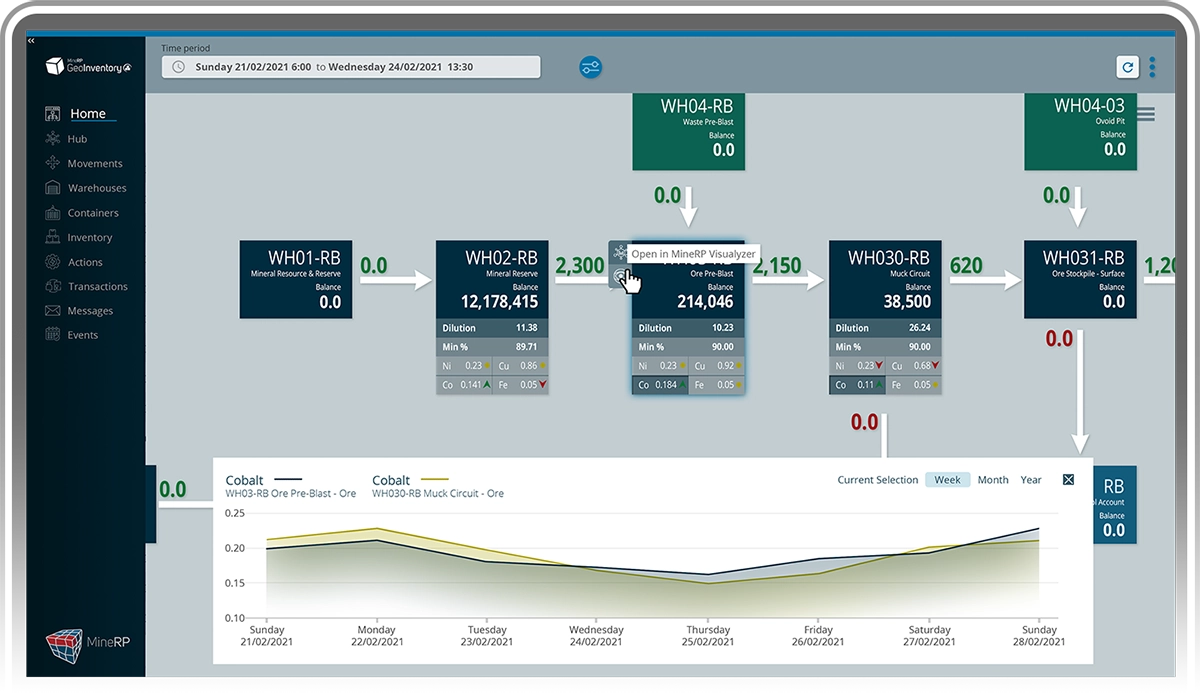
GeoInventory, being a web-based application, lacked a meaningful home screen to act as a starting point for users. To address this, I designed an intuitive dashboard where users could begin their journey with a clear, at-a-glance overview of operations and quick access to areas requiring attention.

At the core of the dashboard is a configurable flow diagram that represents the ore flow within the operation. This diagram, typically set up once per site with occasional updates, becomes a familiar and essential tool for users. Key details, such as warehouse movements, are color-coded to provide instant feedback on trends and acceptable tolerances, ensuring critical insights are easily digestible.

To maximize screen space, detailed controls and filters are housed in a collapsible tray, providing advanced customization options without cluttering the interface. Users can also toggle additional details, such as mineral content and grade, to tailor the view to their specific discipline or focus area.

Beyond its visual and analytical capabilities, the dashboard functions as a quick-access hub. Selecting any element in the diagram automatically populates the relevant search and filter criteria for subsequent pages, streamlining navigation and enhancing efficiency.

Streamlining the User Experience
To create a more intuitive and efficient workflow, several design enhancements were implemented to reduce friction and improve usability. From simplifying complex interactions to providing clear visual feedback, these refinements ensure that users can navigate the application with ease and confidence. Below are a few key improvements that make the system more seamless and user-friendly.
Lighten cognative load

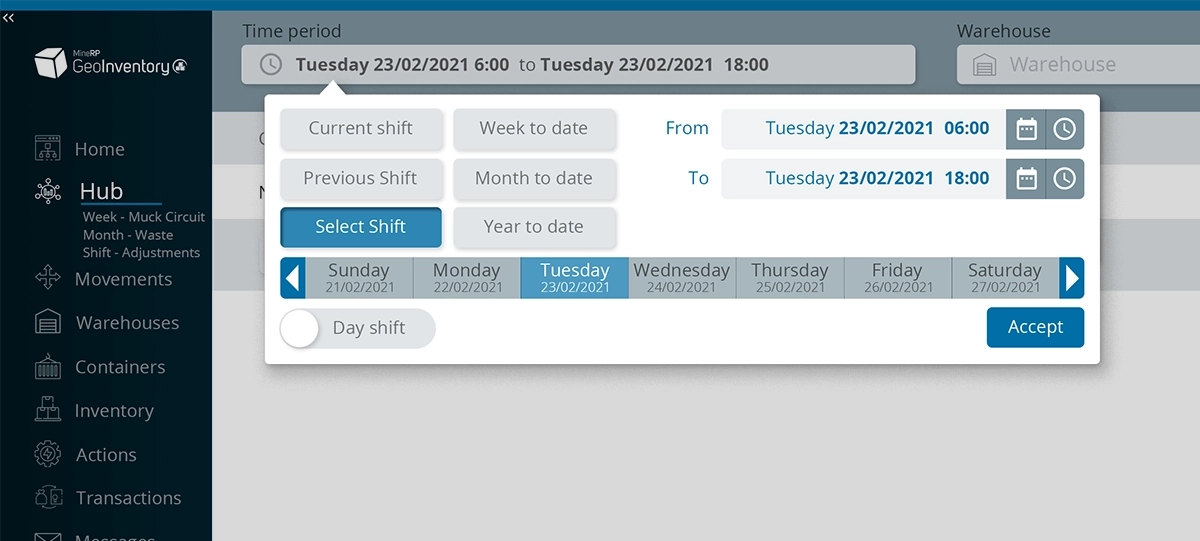
I designed a date-time selection UI with shortcut buttons for quick entry of start and end times for meaningful periods, like specific shifts or weeks. This minimizes manual input and reduces the need for users to remember exact times.
Reduce repetitive actions
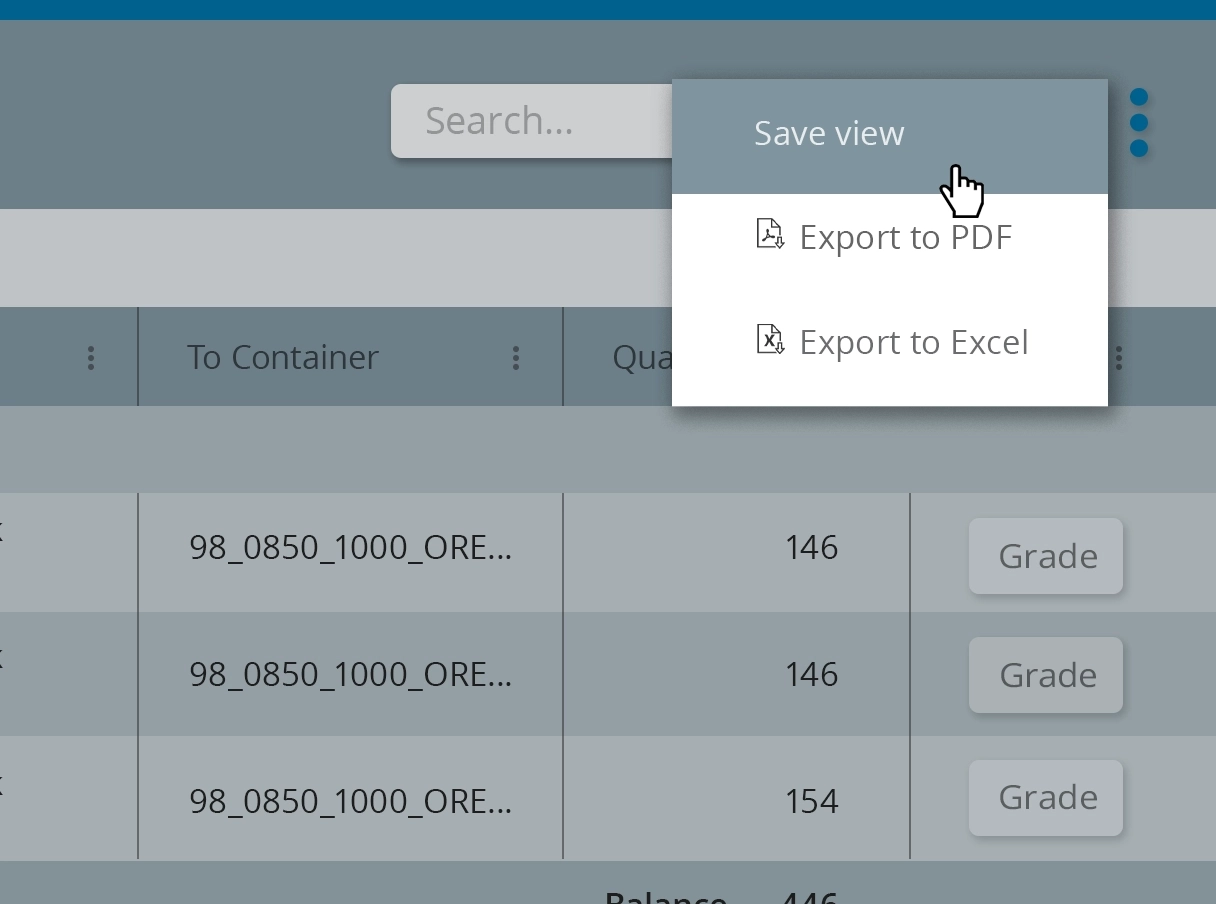
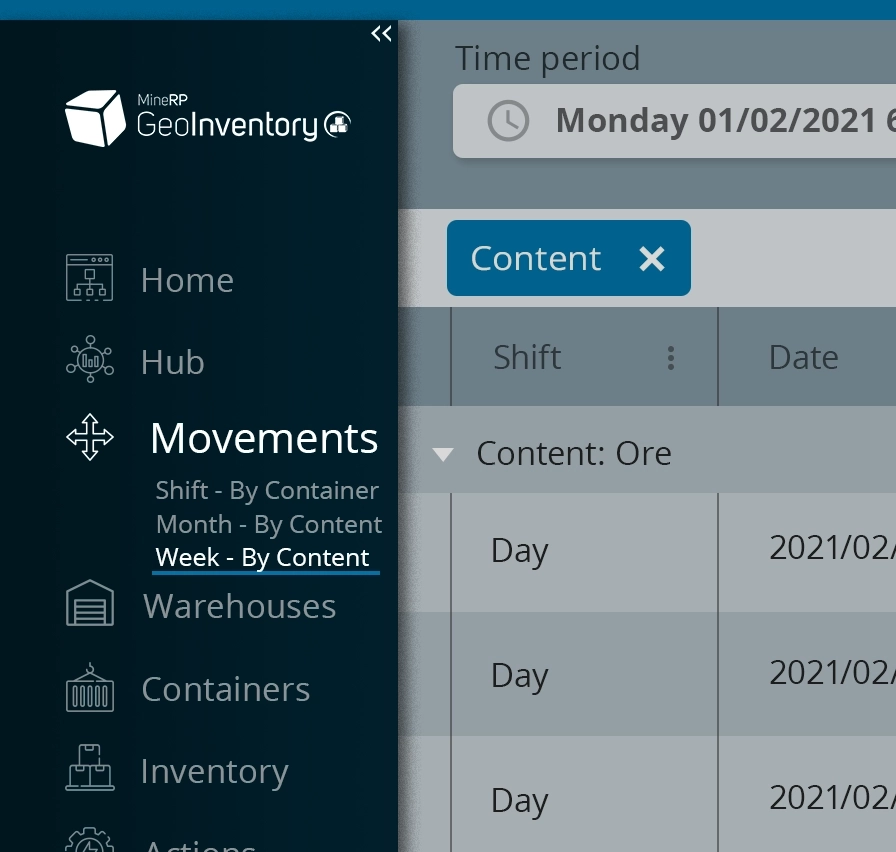
To avoid repetitive search and filter configuration, users can save views that are used often.


Saved views become available as sub-categories in the navigation menu.
Provide valuable feedback

In some scenarios, the system would need some time to process newly queued actions - a "heartbeat" animation was added to the navigation bar that would turn from green to red to provide feedback to the user, indicating that there are background processes executing in the queue and that some delays could be expected.
Conclusion
Now a standout product for MineRP, GeoInventory delivers unmatched insights into ore stock transactions, setting a new industry benchmark. As the first MineRP application built in Blazor, its design process established key standards for layout, UI elements, navigation, and usability—paving the way for all MineRP 5.0 applications.
GeoInventory evolved from a back-end-only system into a UI-driven product, with over 70% of its functionality centered around an intuitive, information-rich interface that streamlines previously cumbersome workflows.
To support global adoption, GeoInventory has been localized into six languages, including Russian Cyrillic, Brazilian Portuguese, and Turkish.

Takeaways
Transforming Complexity into Clarity – The redesign of GeoInventory turned a cumbersome, back-end-focused system into a streamlined, UI-driven product that enhances usability and operational efficiency
User-Centered Design Drives Adoption – The "magic wand" concept provided an aspirational design benchmark, while close collaboration with developers ensured practical implementation within technical constraints.
Establishing Design Standards – GeoInventory’s UI became a blueprint for future MineRP applications, setting foundational standards for layout, interaction, and usability in the MineRP 5.0 ecosystem.